The Importance of Interactive Elements
Interactive elements have become an essential part of modern website design. They make the time users spend on your site fun and exciting. This makes users want to stay on your site more, check out more stuff, and eventually do things you want them to do, like buying something or joining a newsletter.
What Are Interactive Elements?
Definition and Types
Interactive elements are components within a website that encourage user interaction and engagement. They can be many things, like buttons, forms, moving bars, guide menus, and more. These elements help your website look nicer and make it more enjoyable for people to use improving the user experience.

Examples in Practice
Some common examples of interactive elements in website design include:
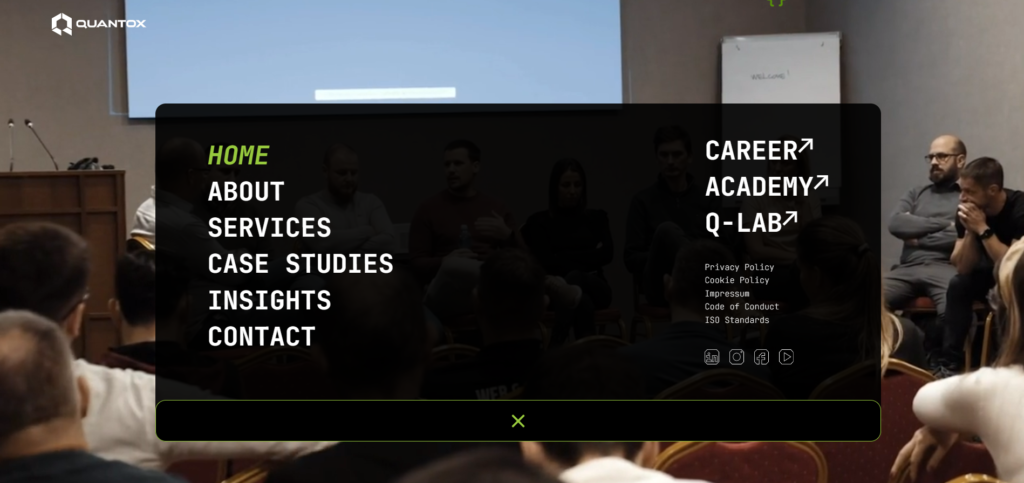
- Hamburger menus: These icons, often found in the top corner of a website, expand into a full navigation menu when clicked or tapped.
- Parallax scrolling: This effect creates a sense of depth and movement as users scroll through a webpage, with different elements moving at different speeds.
- Hover effects: Changing the appearance of a button or link when the user hovers over it can provide visual feedback and encourage interaction.
- Sliders and carousels: These elements showcase multiple images or pieces of content within a limited space, allowing users to scroll through them.

Interactive Elements and User Engagement
How Interactive Elements Drive Engagement
Interactive elements enhance the user experience by providing a more engaging and dynamic environment. People usually spend more time on a website if it has enjoyable activities. This is because it makes them feel involved and curious about what the website offers. This increased engagement can lead to higher page views, longer session durations, and more social sharing.
Impact on User Experience
Incorporating interactive elements into your website design can greatly improve the overall user experience. These elements make it easy for users to navigate your site, find information, and perform desired actions. In turn, a better user experience can lead to higher user satisfaction and loyalty to your brand.
Interactive Elements and Conversion
Increasing Conversion Rates
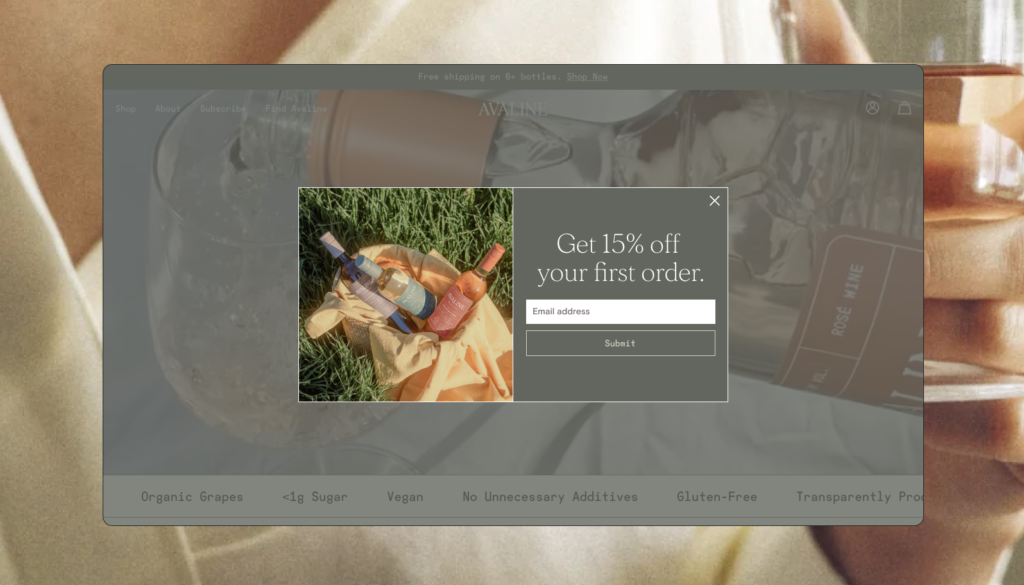
Interactive elements can play an important role in increasing the conversion rates of your website. By engaging users and creating a more enjoyable experience, interactive elements can encourage users to take action, whether it’s making a purchase, signing up for a newsletter, or downloading a resource.

Best Practices for Designing with Interactive Elements
Understanding Your Audience
Before implementing interactive elements, it is crucial to understand your target audience and their needs. Consider your users’ demographics, preferences, and behaviors to determine which interactive elements will be most effective in engaging them.
Choosing the Right Elements
Select interactive elements that align with your website goals and the user experience you want to create. For example, if you want to showcase your portfolio, a slider or carousel might be a good choice. On the other hand, if your goal is to encourage user feedback, an interactive form or survey might be more appropriate.
Usability and Accessibility
When designing with interactive elements, it is essential to prioritize usability and accessibility. Make sure your items are easy to use and accessible to all users, including those with disabilities. This means using clear labels, providing alt text for images, and making sure your elements work correctly with keyboard navigation and screen readers.
Implementing Interactive Elements
Tools and Resources
There are many tools and resources available to help you implement interactive elements into your website design. These include web design software like Adobe XD or Sketch, code libraries like jQuery or Bootstrap, and online tutorials and courses to help you learn the necessary skills.
Step-by-step Guide
- Define your goals: What do you hope to achieve by adding interactive elements to your website?
- Understand your audience: Who are your users and what types of interactive elements will they find most attractive?
- Choose the right elements: Based on your goals and audience, select the interactive elements that will be most effective.
- Design and Implement: Use your chosen tools and resources to design and implement your interactive elements. Make sure they are usable and accessible.
- Test and Refine: Test your interactive elements with real users to make sure they work as expected, and make any necessary adjustments based on user feedback.
The Future of Interactive Elements
As technology gets better, we might see more cool and fun things on websites. Virtual reality (VR) and augmented reality (AR) are getting more common, and they can make using websites more fun and interactive. We can do things like VR tours or AR product shows. This makes us think that the future of websites is going to be really exciting and full of possibilities.
Frequently Asked Questions
What are some examples of interactive elements in web design?
Examples of interactive elements in web design include buttons, forms, sliders, navigation menus, and more. These can be as simple as a hover effect on a button, or as complex as a fully interactive VR experience.
How do interactive elements affect user engagement?
Interactive elements can significantly increase user engagement by providing a more dynamic and engaging experience. They encourage users to spend more time on your site, explore more content, and complete desired actions.
Can interactive elements really increase conversion rates?
Yes, interactive elements can boost conversion rates by engaging users and encouraging them to take action. Case studies have shown that websites with interactive elements often see higher conversion rates compared to those without.
What are some best practices for designing with interactive elements?
Best practices include understanding your audience, choosing the right elements, and prioritizing usability and accessibility. It’s also important to test your elements with real users and refine based on feedback.
How do I implement interactive elements in my website design?
You can implement interactive elements using various web design tools and resources, such as Adobe XD or jQuery. Follow a step-by-step process of defining your goals, understanding your audience, choosing the right elements, designing and implementing, and testing and refining.
Conclusion
Interactive elements are a powerful tool for enhancing user engagement and boosting conversion rates in website design. By understanding your audience, selecting the right elements, and following best practices for design and implementation, you can create a more engaging, enjoyable, and effective user experience. As technology continues to evolve, the possibilities for interactive design are only set to expand, offering exciting opportunities for innovation and creativity in the field.
Links of Interest